Scala-TS

Simple tool to transpile Scala datamodel
Akka HTTP/idonttrustlikethat demonstration
This is a Scala-TS demonstration with a REST API managing user information, and a TypeScript SPA as frontend for this API.
This is a Scala-TS demonstration based on the Akka HTTP/Svelte one, with the addition of idonttrustlikethat.
This sample project demonstrates how to share the data model and corresponding validators between the Scala REST API and the TypeScript frontend.
Use cases
The application demonstrates several user management features.
Login
The user can connect using his credentials, and then see his information on the profile screen.
First, the user type his name and password.

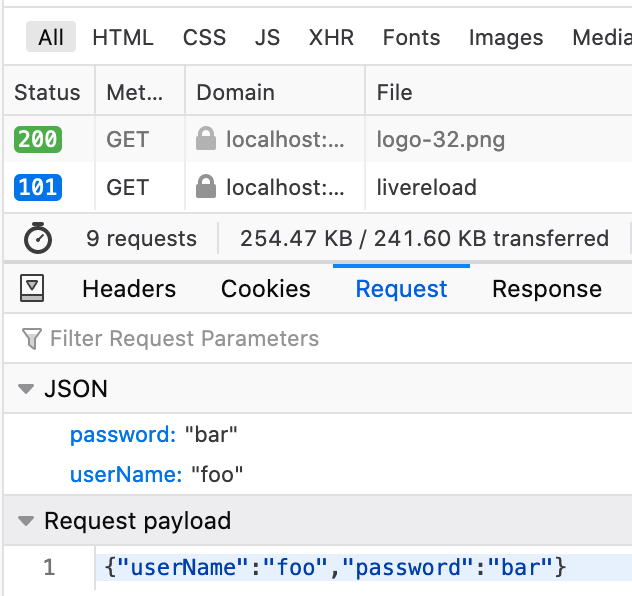
Then the frontend POSTs as JSON the TypeScript Credentials.
{"userName":"foo","password":"bar"}

See TypeScript login
The REST API receives the JSON data and decodes it as Scala Credentials.
If it’s Ok, an AuthenticatedUser is sent back as JSON response.
{
"userName: "foo",
"token": "..."
}
Then frontend can validate this response using the generated validator.
idtltAuthenticatedUser.validate(resp)
Then the frontend redirects to the profile screen, which GETs its information (according the token passed as HTTP authentication).
Model
The demonstration models the user accounts and related information (username, credentials and token).
| Scala | TypeScript |
|---|---|
| Account case class | Account interface |
| AuthenticatedUser case class | AuthenticatedUser interface |
| UserName value class | string |
| Credentials case class | Credentials interface |
| UserToken value class | string |
common: Common data model
Using Scala-TS, it declares the data model as Scala types, and from there the corresponding TypeScript types are generated.
lazy val common = (project in file("common")).
enablePlugins(TypeScriptIdtltPlugin).
settings(
name := "scala-ts-demo-common",
sourceManaged in scalatsOnCompile := {
val dir = baseDirectory.value / ".." / "frontend" / "src" / "_generated"
dir.mkdirs()
dir
}
)
http-api REST/HTTP API
Implements the use cases based on the data model
frontend TypeScript Svelte frontend
Build
Using SBT:
- Run
sbt common/compileto compile the Scala data model, and generate the corresponding TypeScript (tocommon/target/scala-ts/src_managed/). - Run
sbt http-api/compileto compile the REST API.
Since #1 is ok, the TypeScript/Svelte frontend can be built (using the generated TypeScript).
cd frontend
export BACKEND_URL=http://http-api-base-url
yarn build
Deploy
It can be deploy to Heroku using Docker build.
heroku.ymlDockerfile(copy frontend tosrc/main/resources/webrootso it’s served as static resources).